Customize Blogger Template, Adding Sidebar Panels, Adjusting Sidebar and Blog Width
In this post you will be able to find answers to the following questions:
1) How to add the sidebar panel to the left in Blogger?
2) How to have two Columns in the left sidebar panel in Blogger?
3) How to have sidebar panels both on left and right side of the Blogger Template?
4) How to change the width of my Blog or Blogger Page?
5) How to change the width of the sidebar panel in Blogger?
6) How to customize the Footer of my Blogger Template?
It is a very common that Bloggers want to customize their Blogger template so that it suits the visitors and the Blog performs better. If you are a new Blogger, you may find it a little tricky. But it is actually a cakewalk as you will see.
Let’s directly jump to the steps involved in achieving the answers to the above questions:
STEP 1: Go to your Blogger account and click on Template as shown below:
 |
STEP 3: Now click on Layout as shown below:
As you can see in the image, you can choose from the Body layout, whether you want only a Left Sidebar, or Sidebar panels both on left and right, having one or two columns in the side bar, etc…
You can also customize the Footer Layout. We can also resize various widths i.e. width of the sidebar panels, width of the blog itself etc… We will see that in the next step.
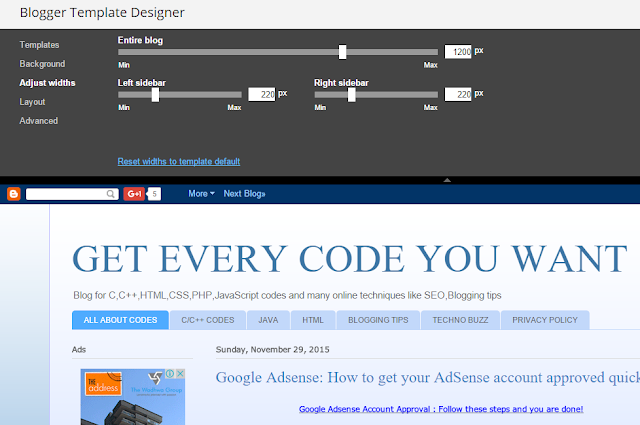
STEP 4: Click on Adjust widths as shown below:
As you can see, you can adjust the width of Entire Blog, Left Sidebar and Right Sidebar as shown above.
See the whole procedure in action:
Hope it helps! Let me know your feedback via comments.
Cheers!
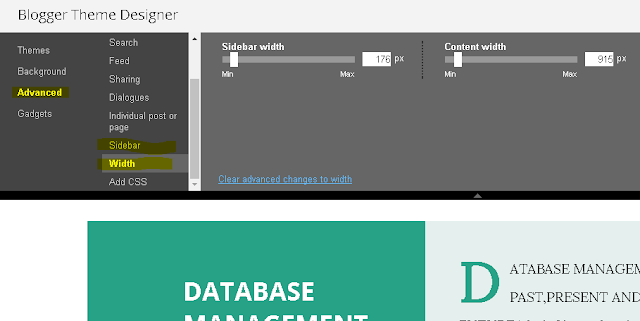
Update 1: As requested by our readers, we tried to find out if the same is possible in Notable theme in blogger. Here's what we get after clicking on customize in case of Notable theme:
 |
| Customize Notable Theme |
As we can see there is no direct option for us to add a left side bar directly. We can change the Content and Sidebar width. Moreover, we can customize the right sidebar of the Notable theme. The only possible way to add a left side bar in Notable theme may be to tweak the actual theme (by modifying the HTML/CSS of the theme) in some way. Our team will try to give it a shot but that won't be easy for sure. We will update the post in case we succeed in the same.



Thank you. It was helpful.
ReplyDeleteGlad it helped :)
DeleteHello there. We're you able to find a solution to the Notable theme's sidebar customization? I just started using it on my blog and I'm wondering how to customize this blogger template. Thanks!
ReplyDeleteHey !! Were you able to get it working ? If not let me know and I will try to make a fix and upload a video showing the same. Cheers !!
Delete